ï‚⧠Change Some Text or Buttons in Interphase the Run the Client Again
Allow me offset past wishing you all a very happy 2009!
We take been busy building websites and creating mock-ups for new websites.
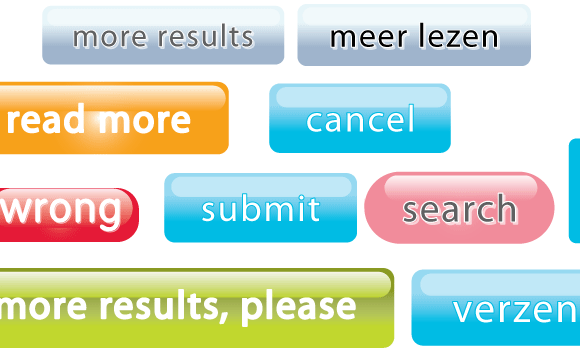
I was looking for a way to make adjustable buttons for use in a website and tried to make a few reusable buttons in Illustrator afterwards reading some tips in Computer Arts Magazine. Let me tell yous how I made them:
Beginning by creating a style canvass for your client
I started by making a mode sheet in Illustrator for each client's project. I don't mean a Cascading manner sail, but but a kind of file where you accept all the colors for the project, the logo, the fonts and the other graphical user interface elements for the website. That's how I practise it, maybe you accept a another way for doing this. In this sheet, all graphic elements are accessible when constructing a button or another element.

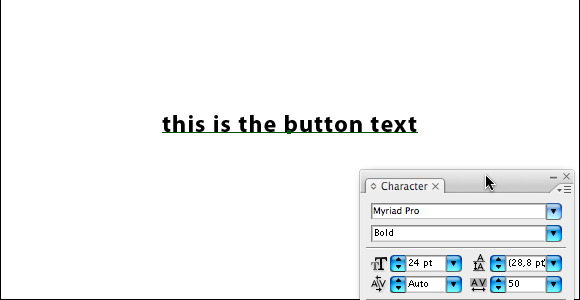
Blazon the button text
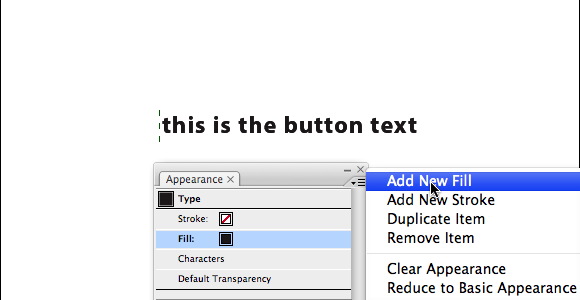
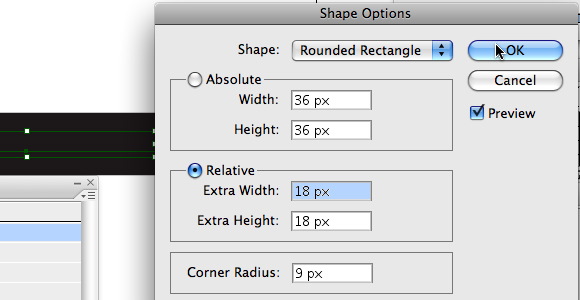
You tin can start past typing the push button text. I used Myriad Pro regular for the font and a size of 24 pt. Select your text and choose from the carte du jour Window > Appearance to bring this window in front. With the text selected, choose from the Appearance bill of fare: New Fill. With the text however selected, choose again New Fill. From the menu choose: Effect > Catechumen To Shape > Rounded Rectangle. In the Shape Options window, cull Relative and fill in for Extra Width and Extra Elevation: 18px, corner Radius: ix px. Click Preview and OK. Now we're going to replace the black fill up with a gradient fill.


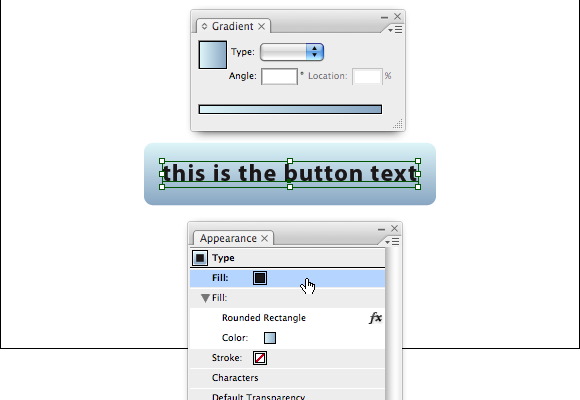
Define the slope for your push button
From the carte, cull: Window > Gradient. Cull a gradient, I used 2 tints of the same blueish. In the Advent palette, click the second fill (converted to rounded rectangle) to select it and click the gradient swatch in the slope palette. Cull the lineair gradient and give a value of -xc degrees. You now accept the text on summit of the button.


Requite the push button a burnished upshot
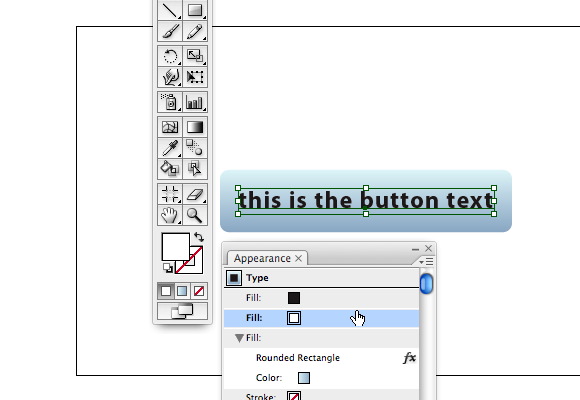
To give the button a more glassy effect, nosotros will need to make a few changes and adjustments. Select your push button and cull from the Appearance Palette menu > New Fill. Drag this fill up layer in the Advent menu under the black fill on top and give this make full a white color.

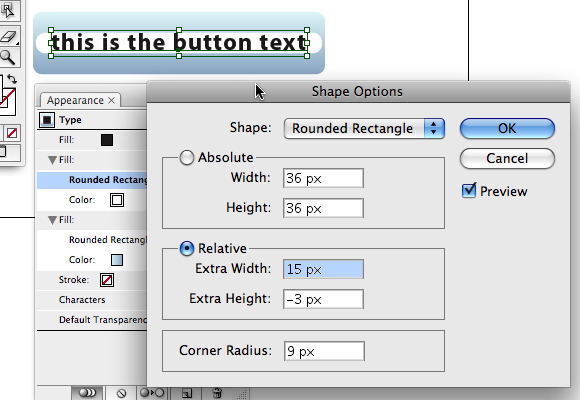
Select this fill if it isn't selected and go to the menu, cull again: Outcome > Convert To Shape > Rounded Rectangle. In the Shape Options window, choose Relative and fill in for Extra Width: 15px and Extra Height: -3px, don't change the corner Radius (9 px). Click Preview to see if yous're ok with the results and OK to shut the window.

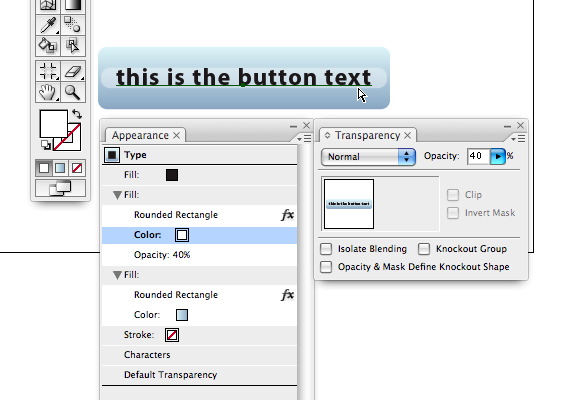
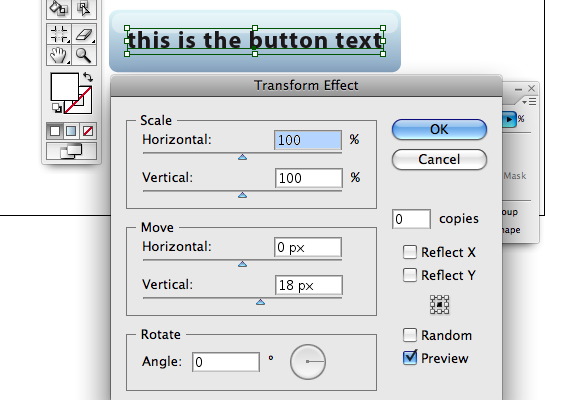
With the fill still selected, go to the carte du jour, cull Window > Transparency and set the slider to 40%. Adjacent choose Upshot > Distort and Transform > Transform. Change the value of 0 to 18px past Motion > Vertical. Make certain Preview is checked and so that y'all can meet the changes. Click Ok when yous're done.


Giving a drib shadow and some text tweaking.
Your button is almost finished. Nosotros will give the text a stroke color.

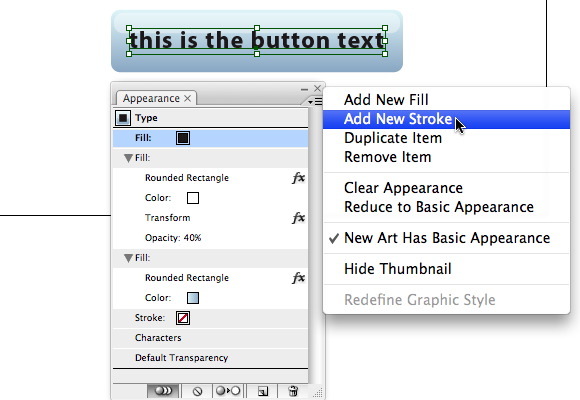
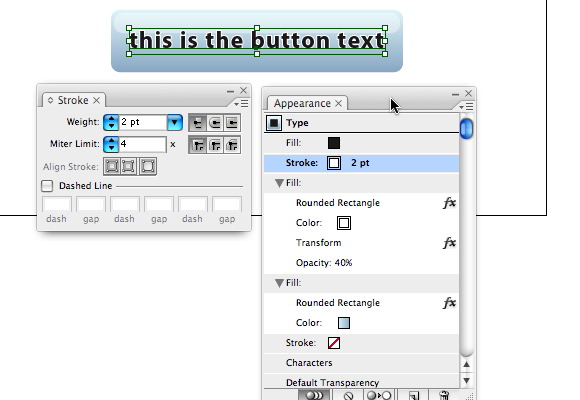
Select the top fill in the Appearance Palette and click the carte du jour, choose New Stroke, give it a stroke of 2pt and a white fill. Drag the stroke layer under the black top fill in the Advent Palette.

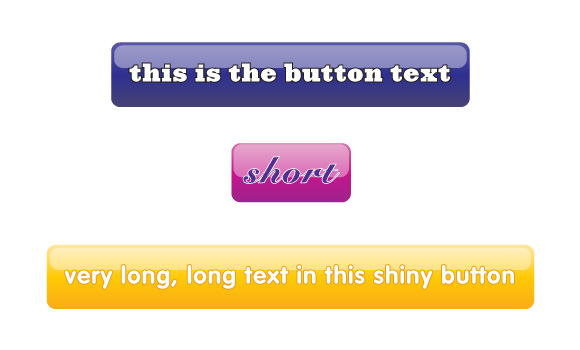
Et Voila! We're finished. Yous can now duplicate this push button and adjust it to your needs, giving information technology other text, another font, other colors, etc..

Source: https://www.bene.be/blog/comments/creating_reusable_buttons_for_your_website.